Structured Data on the Homepage
For professionals such as attorneys, plastic surgeons, medical doctors, dentists and other professionals, having Google’s preferred markup on your homepage will help provide search engine algorithms important information about your practice. This information includes items such as the location of your office, information for offices with multiple locations, preferred logo and other important details about the organization to be displayed in search results.
What is Structured Data?
“Structured Data Markup” is a standard way to annotate your content so computers can understand it. When your web pages include structured data markup, Google (and other search engines) can use that data to index your content better, present it more prominently in search results.
For more information see: https://developers.google.com/structured-data/
Structured data can be seen as additions to the source code of your web pages. Typically structured data markup cannot seen by humans unless they view the source code of your web pages; it was created for computer-to-computer classification and accurate understanding of content on your web pages.
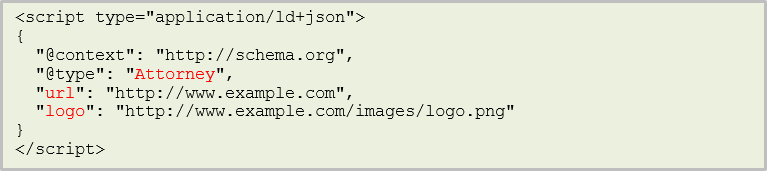
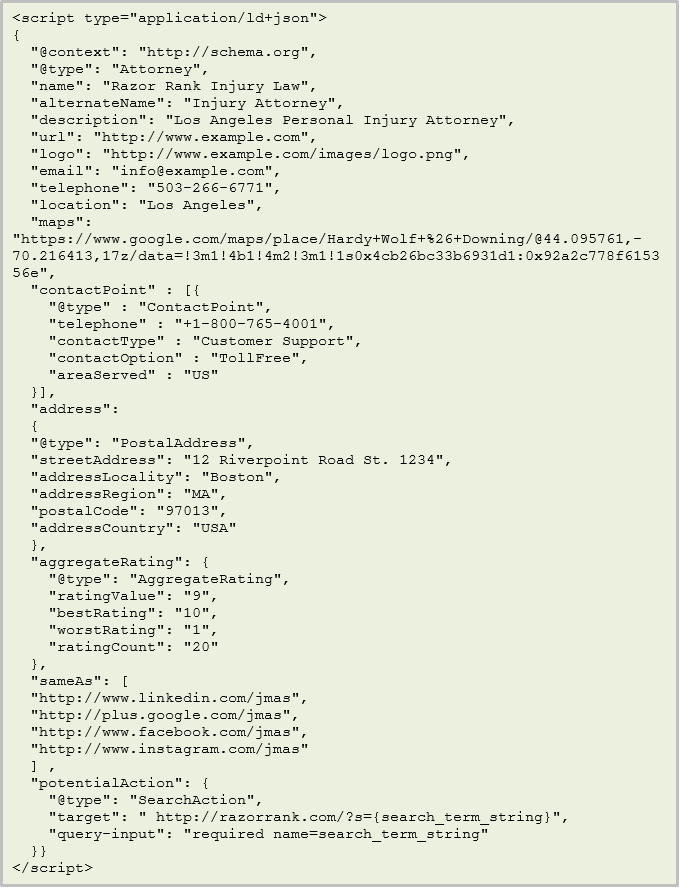
Example of structured data in source code using JSON-LD:

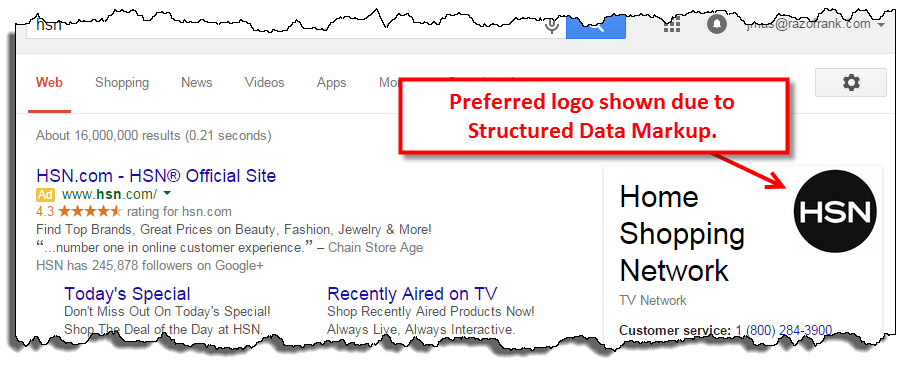
Markup as in the example above is a strong signal to Google algorithms to show this particular logo image in preference over others which may be found by crawlers. Google also uses this information in addition to your Google Plus information to display a Knowledge Graph on the right hand side of search results based on users’ queries.
Example of Logo in the Knowledge Graph displayed in Google search results:

Benefits of Structured Data on a Website
Having properly implemented structured data on your website provides many benefits, some of which include:
- Click Through Rates Increase
- Exit Rates Decrease
- Bounce Rates Decrease
- Lowered Paid Advertising Costs
- Higher Conversion Rates
- Increased Impressions in Search (shown more often in Search)
Additionally, content for pages can focus less on Geo Location phrases and more on the specific topic being presented to the user. Through markup, Google will know the location of your services.
Measuring the Success of Homepage Markup Implementation
Many SEO’s and marketing directors make the mistake of measuring progress of markup optimization by looking at traffic alone. Analytical areas of greatest impact should be user behavior metrics which include but are not limited to: conversions, bounce rates, exit rates, time on page, engagement, page views and other tracked items. User behavior is a very strong set of signals which account for the ranking of a site and its pages.
In fact, you can expect a slight drop in traffic (or Sessions) after incorporation of Structured Data on your site. This is because Google can more accurately determine the intent of searchers and display your results to searchers who are “ready to buy” so to speak. In nearly every case this causes a slight decrease in traffic while user behavior metrics increase. The final result creates positive impact on the user experience and for the website owner.
A successful SEO campaign should not be measured solely on traffic. True technical SEO optimization has impact on many other factors of a website’s analytics, all of which need to be taken into consideration.
Which Structured Data should be included on the homepage?
There are at least six types of structured data recommended to put on the homepage of your website.
- Organization / Attorney Markup
- Locations(s)
- Contact Point
- Review Markup (for the organization)
- Social Media Markup
- Site links search box markup – although this may never show in search due to site type
- Article Markup (if articles are displayed on the homepage)
Each type of markup listed above will help classify content seen by crawlers for the Google indexing system. In addition, each will provide benefits by helping your content be displayed properly in search results.
Note: Although the markup will present data to Google from your pages, Google will determine if it is shown in search based on the searchers intent. Google will only show information to searchers they predict is the most useful.
Organization / Attorney Markup
By implementing Organization Markup on your homepage you can specify to Google which image should be used as your organization’s logo in search results and in the Knowledge Graph if the Knowledge Graph displayed in search results.
For more information see: https://developers.google.com/structured-data/customize/overview
The Basics of Attorney Markup
There are some required fields for Attorney markup. The only required fields at this time are the URL of the site and the URL of the logo.
Attorney markup can be implemented in multiple methods. Two of the most popular methods are JSON-LD and Rich Snippets. Google is moving toward preferring JSON-LD markup over microdata. Either type of markup is acceptable to use on your site but it is highly recommended to use Google’s preferred method of JSON-LD. See: https://developers.google.com/structured-data/schema-org
Both the JSON-LD and Schema markup methods are presented below in their most basic forms with just a couple properties included.
Example of basic structured data in source code using JSON-LD:

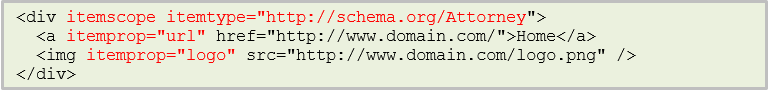
Example of basic structured data in source code using Microdata:

*In the examples above the itemtype “Attorney” can be replaced by “Organization” or other defined itemtypes such as “Physician” if the website is not for an Attorney. See: https://schema.org/LocalBusiness for a full list of Organization types which can be used.
These most basic examples indicate to Google properties of the website. In the preceding example, the markup makes clear to Google that image is designated as the Attorney’s logo and also specifies the website associated with it. Where possible these two properties may be used in Google search results. For more information see: https://developers.google.com/structured-data/customize/logos.
Properties you can add to Organization Markup
For the purpose of elaboration we use Attorney Type Organization Markup in the following examples.
There are other properties (itemprop) that can be added to Organization / Attorney markup. Some of these items include but are not limited to:
- name – Law Offices of LawFirm Name
- alternateName – Los Angeles Personal Injury Attorney
- logo (URL of the logo)
- url (URL of the site)
- postalAddress
- addressCountry – Country Code. For example, US
- addressLocality – The locality. For example, Los Angeles (County name).
- addressRegion – The region. For example, CA (State).
- postOfficeBoxNumber – The post office box number for PO box addresses (If exists).
- postalCode – The postal code. For example, 94043.
- streetAddress – The street address. For example, 1600 Amphitheatre Pkwy.
- Email (Company email)
- telephone (Local phone if possible)
- maps (URL to Google Maps)
- aggregateRating (Must have review content visible on homepage to include this. See guidelines at: https://developers.google.com/structured-data/rich-snippets/reviews)
- “ratingValue”: “9”, (Replace these fields with real values)
- “bestRating”: “10”,
- “worstRating”: “1”,
- “ratingCount”: “20”
- sameAs – link(s) to social media accounts(s) (Social media accounts listed must be visible and linked on homepage to include this see: https://developers.google.com/structured-data/customize/social-profiles)
- contactPoint – (See https://developers.google.com/structured-data/customize/contact-points)
- telephone – (Must be 800 type number and begin with a +)
- contactType – (Has to be one from the list on Schema.org see note below.)
- contactOption – (Use “TollFree” )
- areaServed
- name (Use two-letter code country code “US”)
For a complete listing all currently available properties that can be included in the markup please see: https://schema.org/Attorney
Putting the Homepage Markup Together
Below is a more complete example of Attorney Markup that you may find on an Attorney homepage:

Testing Homepage Markup
After the homepage markup has been crafted to include all the properties needed for the website it will need to be tested. Many website owners forget or do not know how to test markup. Google has created a tool named Structured Data Testing Tool to help make checking markup very simple.
It’s easy to accidentally make a formatting mistake or omit a required field when implementing structured data markup.

It is critical that markup be tested after it goes live on a site even if it was tested during development and handed off to a developer to install. To test your markup, run it through the Google Structured Data Tester. See: https://developers.google.com/structured-data/testing-tool/
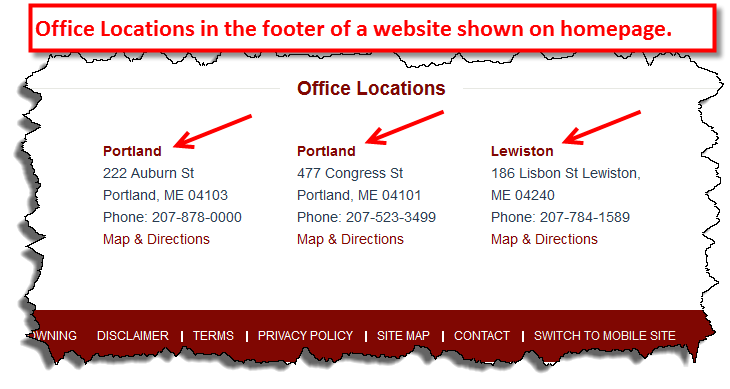
Mark Up for Multiple Locations Displayed on the Homepage
In some instances you will find multiple locations shown on the homepage of a website. When multiple locations are found on the homepage it is recommended again to add additional JSON-LD markup for each location. To add additional markup simply add JSON Structured Data for each location.

*If a location is not physically shown on the home page then you should not markup up multiple locations on the homepage unless using JSON-LD.
Following best practices for site structure, it is recommended to link to your locations page and markup each location in that area. If you must have multiple locations then use the “url” field for each location to indicate the page for that specific location. Keep in mind that each location should have its own page if possible.
Marking Up Articles Displayed on the Homepage
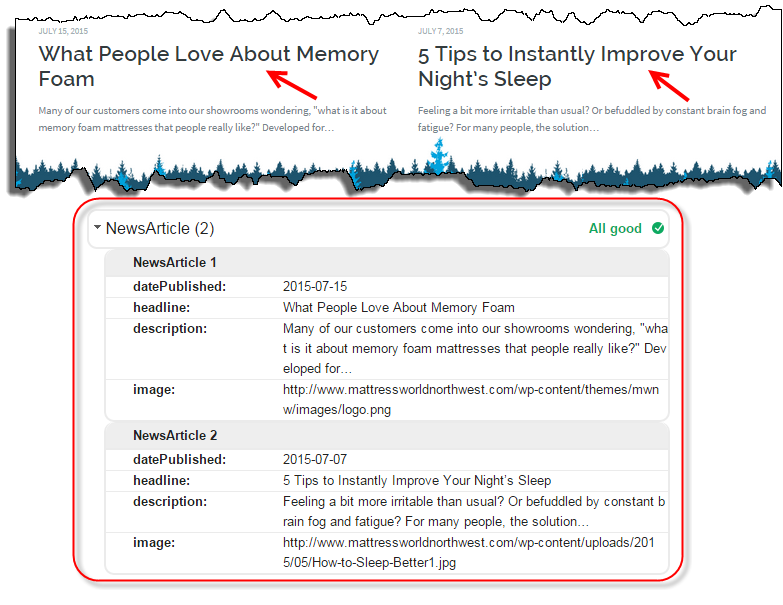
If you display recent articles or other posts on your homepage, be sure to add markup – this is a separate topic but if you are evaluating a homepage and see articles listed, ensure they are marked up according to best practices. You can mark up your articles with structured data, providing details such as the headline, images, publish date and description. Google may use your rich snippet markup to power features like “In the news” and content carousels. See: https://developers.google.com/structured-data/rich-snippets/articles
Example from footer in a homepage for an e-commerce client and results from the Google Structured Data Tester:

We hope you have found this article useful!
If you have questions or comments about how to markup your homepage or what items you can and should markup simple contact us. Our goal is to ensure the best user experience possible on the web and for our clients to rank in the top 3 on page one of Google and other popular search engines!